Chegámos ao fim do primeiro período e, na nossa opinião, o balanço é positivo. Achámos uma disciplina interessante e estamos curiosas quanto às unidades didáticas do segundo período. Desejamos um bom natal e um bom ano 2014!
terça-feira, 17 de dezembro de 2013
terça-feira, 10 de dezembro de 2013
sexta-feira, 6 de dezembro de 2013
terça-feira, 3 de dezembro de 2013
Continuação da ficha de trabalho 3
Ferramenta de distorção:
Ferramenta de sombreamento:
Ferramenta de transparência:

Ferramenta de sombreamento:
Ferramenta de transparência:

Ferramenta de extrusão:
Ferramenta de envelope:
sexta-feira, 29 de novembro de 2013
terça-feira, 26 de novembro de 2013
Corel Draw - experiências
terça-feira, 19 de novembro de 2013
Corel Draw - iniciação
Começámos hoje a explorar o programa CorelDraw, estes são alguns dos resultados obtidos:

sexta-feira, 15 de novembro de 2013
Conclusão da parte teórica!
Terminámos hoje a parte teórica da subunidade sobre a "imagem". Iremos inciar a abordagem do programa Corel Draw.
terça-feira, 12 de novembro de 2013
Ficha de trabalho2 - modelos de cor
RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue).
O objetivo do sistema RGB é a reprodução de cores em
dispositivos eletrónicos como monitores de TV e computador, "datashows",
scanners e câmeras digitais, assim como na fotografia tradicional.
CMYK é a abreviatura do sistema de cores formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black).O CMYK funciona devido à absorção de luz, porque as cores
que são vistas vêm da parte da luz que não é absorvida. Este sistema é utilizado pelas impressoras.
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). Esse sistema de cores
define o espaço de cor conforme descrito abaixo, utilizando seus três
parâmetros:
 Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
- Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
- Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Atinge valores de 0 a 100%.
O padrão YUV é um modelo de representação da cor dedicado ao vídeo analógico. Baseia-se num modo de transmissão vídeo de componentes separadas que utilizam três cabos diferentes para fazer transitar as informações de luminância (luminosidade) e dois para as componente de crominância (cor).
O parâmetro Y representa a luminância (ou seja a informação a preto e branco), enquanto U e V permitem representar a informação sobre a cor. Este modelo foi criado para permitir transmitir informações coloridas para as televisões a cores.
segunda-feira, 11 de novembro de 2013
sexta-feira, 8 de novembro de 2013
Novidade Apple - iPad Air
Cor (ficha de trabalho 1) - parte II
A cor é uma sensação produzida pelos raios luminosos nos órgãos
visuais e que é interpretada no cérebro. Cada cor depende do seu comprimento de onda. Os corpos iluminados absorvem parte das ondas electromagnéticas e
reflectem as restantes. Essas ondas reflectidas são captadas pelo olho
e, dependendo do comprimento de onda, são interpretadas pelo cérebro. Em
condições de pouca luz, o ser humano apenas consegue ver a preto e
branco.


- Visão escotópica é a visão produzida pelo olho em condições de baixa luminosidade.Em algumas espécies, particularmente as adaptadas a actividade nocturna e com grande desenvolvimento da visão nocturna,existe percepção das cores em situações de quase escuridão. No olho humano os cones não funcionam em condições de baixa luminosidade.
- Visão fotópica é a designação dada à sensibilidade do olho em condições de intensidade luminosa que permitam a distinção das cores. No olho humano a visão fotópica faz-se principalmente pela activação dos cones que se encontram na retina.A sensibilidade do olho humano em visão fotópica não é a mesma para todos os comprimentos de onda. O olho humano usa três tipos de cones para identificar três cores fundamentais, o azul, o verde-azulado e o amarelo-esverdeado.
Imagem (ficha de trabalho 1) - parte I
Uma imagem digital é a representação de uma imagem bidimensional
usando números binários codificados de modo a permitir o seu
armazenamento, transferência, impressão ou reprodução.
As imagens digitais têm aplicações tanto nos campos
comercial e industrial como nos campos científico, pedagógico e lúdico.
Podem ser impressas em revistas, jornais, textos e livros, gravadas em
suportes físicos, editadas e manipuladas com a ajuda de programas informáticos
e transmitidas pelas redes informáticas.
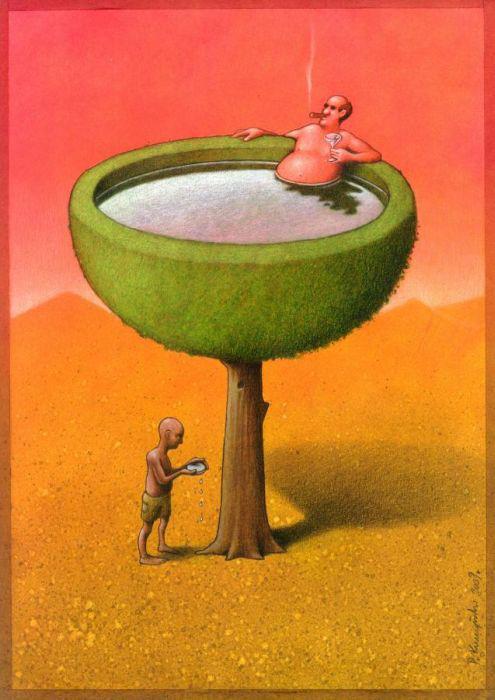
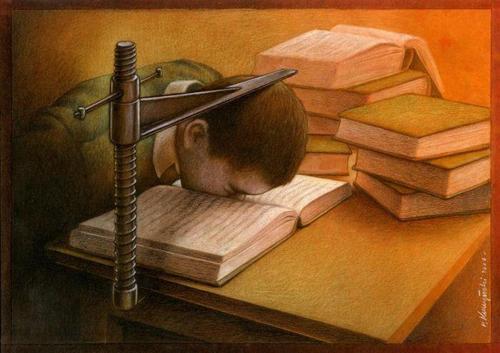
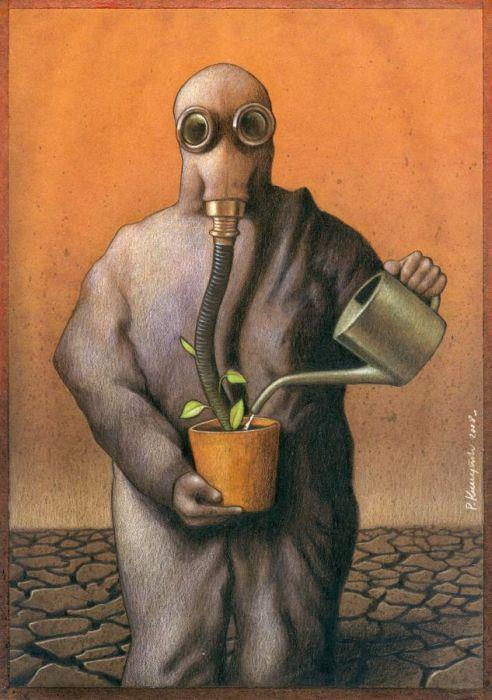
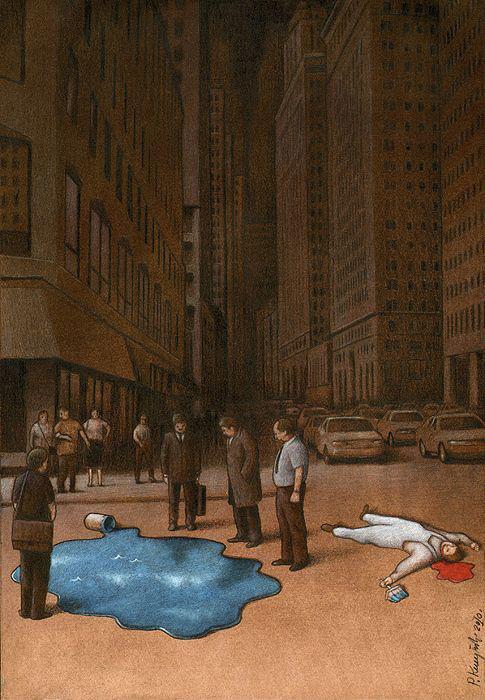
Diz-se que "Uma imagem vale mais do que 1000 palavras" porque o poder da imagem pode superar o de um texto. Através de uma imagem são, mais facilmente do que através do texto, transmitidas sensações ao observador. Estas são muito diversas e mais variadas do que as transmitidas pelo texto.

 |
| Atos de solidariedade representados através de imagens que nos sensibilizam |
terça-feira, 5 de novembro de 2013
Início de uma nova subunidade!
Hoje iniciámos uma nova subunidade - "Imagem". Os trabalhos posteriores ir-se-ão relacionar com esta segunda subunidade.
Novidade: Google Nose - BETA
O Google anunciou o lançamento, em fase experimental, do Google Nose.
Utilizando novas tecnologias olfativas, o serviço permite ao usuário
pesquisar por cheiros indexados pela empresa utilizando os veículos do
Street Sense. Segundo o Google, a base de dados já conta com mais de 15
TB de fragâncias.
sexta-feira, 1 de novembro de 2013
Texto (ficha de trabalho 3) - parte III
Uma nuvem de palavras é uma imagem que destaca palavras e termos que ocorrem com mais frequência em textos, blogs ou base de dados.
No site http://www.professortic.com/2013/02/criar-nuvens-palavras/ encontrámos diversos sites onde pudemos criar nuvens de palavras. Usámos o http://www.tagxedo.com/ e mostramos de seguida o resultado:
No site http://www.professortic.com/2013/02/criar-nuvens-palavras/ encontrámos diversos sites onde pudemos criar nuvens de palavras. Usámos o http://www.tagxedo.com/ e mostramos de seguida o resultado:
Texto (ficha de trabalho 3) - parte II
Courier (fonte bitmapped):
Courier é uma fonte tipográfica monoespaçada,
de serifa egípcia, projetada para assemelhar a saída de uma batida de
máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler
em 1955. Tem com variantes a Courier New e a Courier Standard.
Por exemplo, esta frase está escrita com o tipo de letra Courier.
Arial (fonte escaladas):
Arial é um tipo de letra sem-serifa. Esta fonte foi desenvolvida por Robin Nicholas e Patricia Saunders em 1982 nos escritórios da Monotype no Reino Unido, por encomenda da IBM. A fonte Arial é incluida nos sistemas operativos Microsoft Windows desde a versão 3.1. Tem várias variantes, por exemplo a Arial Black, Arial Bold, Arial Condensed, Arial Extra Bold, Arial Light.
Texto (ficha de trabalho 3) - parte I
- Fonte tipográfica (tipo de letra):
- Tipos de fontes bitmapped e escaladas:
- As fontes bitmapped são guardadas como uma matiz de pixéis e, por isso , ao serem ampliadas, perdem qualidade. São ainda concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser imprimidas no caso da impressora não tiver capacidade. As cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
- As fontes escaladas são definidas matematicamente e podem ser interpretadas (redering) para qualquer tamanho que forem requisitadas. Contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto sólido de formas contínuas. Podem ser ampliadas sem perder a qualidade das suas formas. Fontes escaladas: Type 1, TrueType e OpenType.
Bibliografia: fonte tipográfica, tipos de fontes
sexta-feira, 25 de outubro de 2013
Subunidade 1 - Texto (ficha de trabalho 1)
- Codificação de caracteres:
- Tabela de código ASCII:
- Tabela de código Unicode:
Unicode é um padrão que permite aos computadores representar e manipular, de forma consistente, o texto de qualquer sistema de escrita existente.
- Transformação de texto em código ASCII:
No endereço http://www.supertrafego.com/ms_codigo_ascii.asp podemos transformar um texto aleatório em código ASCII.
- ASCII generation:
- Conversão de imagens em ASCII:
 |
| Normal |
 | |||
| ASCII (White on Black - 200 caracteres) |
 |
| Normal |
 |
| ASCII (White on Black - 200 caracteres) |
Subscrever:
Mensagens (Atom)